How to Customize the Squarespace Search Bar With CSS in 2023
Squarespace, known for its user-friendly interface and stunning templates, offers a default search bar for your website. However, if you want to add a personal touch and enhance the visual appeal of your site, customizing the Squarespace search bar with CSS can do wonders.
This brief guide will walk you through the steps to customize the Squarespace search bar, including adding a search bar in Squarespace and customizing its appearance to match your website’s aesthetics.
We particularly like Squarespace’s custom CSS features because it gives us the power to add a unique touch to our client’s websites. While this guide is pretty straightforward, you can contact the expert team at The Square Agency if you have any specific design you want to add to your site or if you get stuck while following this guide.
How to Add a Search Bar in Squarespace in 4 Steps
To start customizing the Squarespace search bar, you must ensure it’s appropriately added to your website.
Here’s how you can add a search bar in Squarespace in four steps:
Step 1: Log in to your Squarespace account and access the admin area of your website.
Step 2: Navigate to the page where you want to place the search bar. Typically, you want it on the blog page or product listing page.
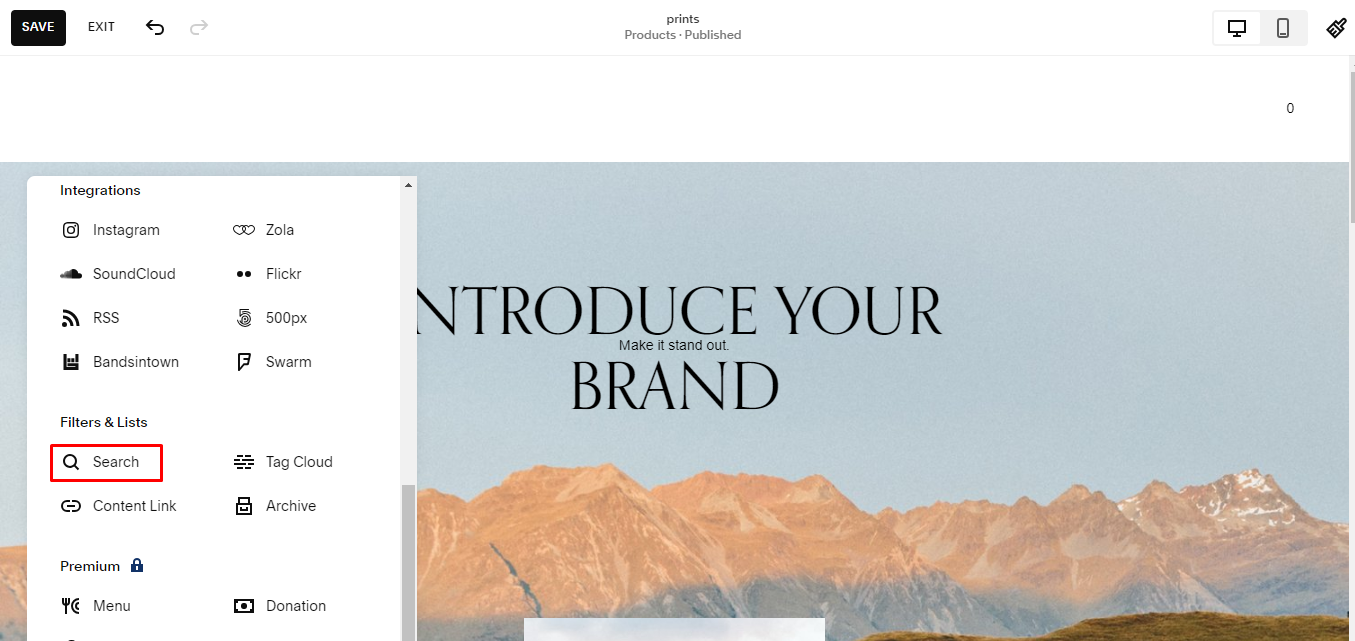
Step 3: Add a “Search Block” by clicking the “Add Block” button and selecting “Search” from the block menu.
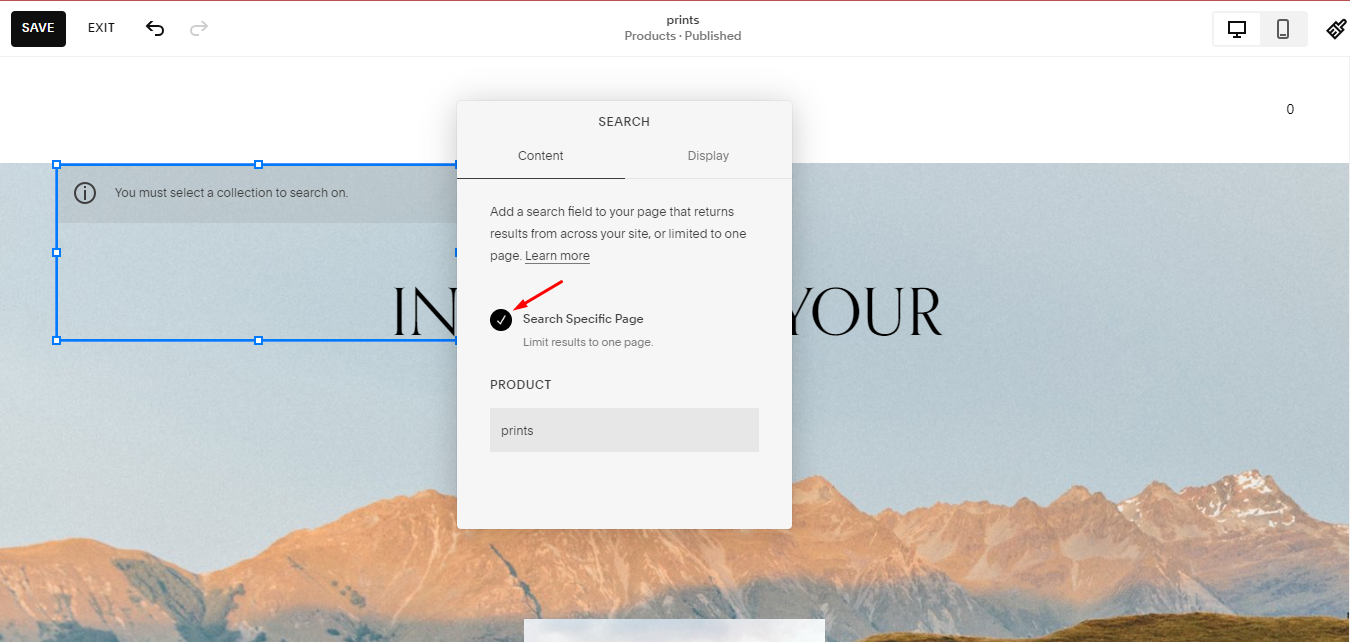
Step 4: You can click the “Pencil” icon to customize the search to include only some specific pages.
Customizing the Squarespace Search Bar With CSS In 3 Steps
Now that you’ve added and positioned the Squarespace search bar in the header, let’s dive into customizing its appearance using CSS.
Here are three steps to follow:
Step 1: Access the admin area of your Squarespace website.
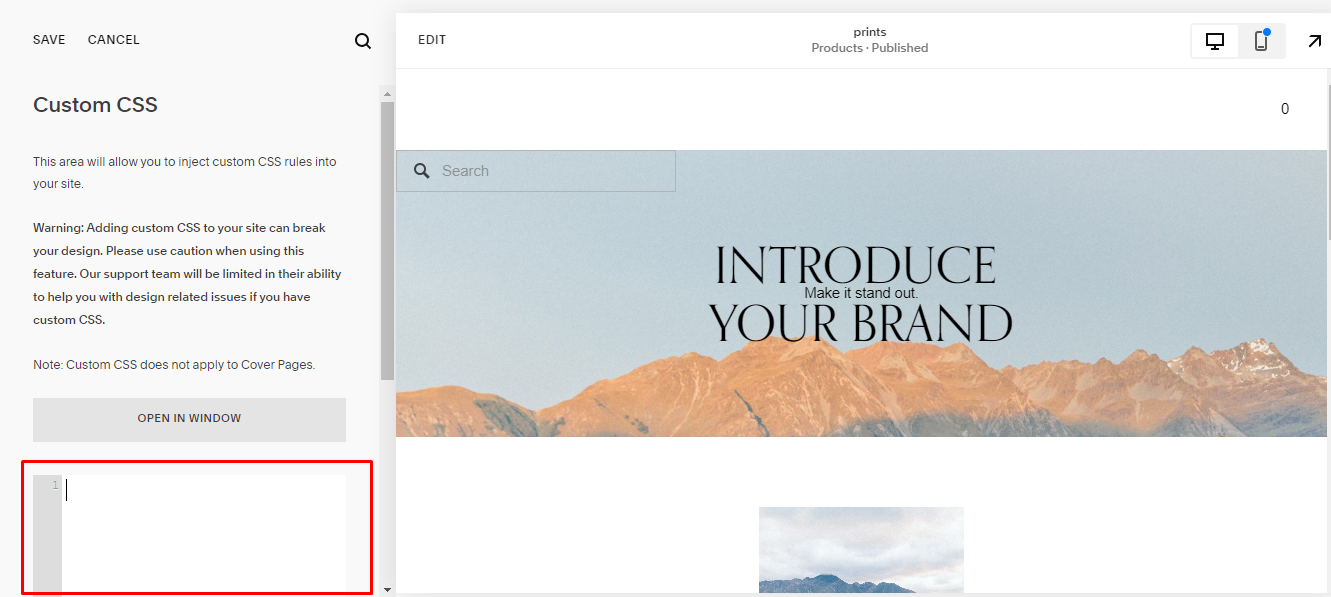
Step 2: Navigate to “Design” >>> “Custom CSS.”
Step 3: In the CSS panel, you can insert the code to modify the search bar’s appearance.
Targeting the Search Block with CSS
Before customizing the search bar, you must target the search block using CSS.
Here’s an example code snippet to target the search block:
Customizing the Search Bar Borders
You can isolate each border individually to modify the Squarespace search bar’s borders.
For instance, if you want to remove the left border, use the following CSS code:
Repeat this process for the right, top, and bottom borders by replacing “left” with the desired area. You can also experiment with different border styles and colors by adjusting the pixel width and specifying a color code.
Adding a Background Color
Use the CSS “background” property to color your search bar.
For example, to set red background color, include the following code:
You can always replace “red” with any other color name or HEX code that suits your website’s color scheme.
Adjusting Text Color for Better Visibility
If the text in the search bar is difficult to read due to the background color, you can change the text color using the “color” property in CSS.
For example, to set the text color to white, add the following code:
This ensures that the text remains visible regardless of your chosen background color.
Removing the Search Icon
If you prefer not to display the search icon within the search bar, you can easily remove it using CSS.
Add the following code:
By setting the background image to “none,” the icon in your Squarespace search bar will no longer appear.
Squarespace hasn’t limited itself to giving you a simple platform; with the custom CSS and JavaScript features, you can modify your web pages and their functions to suit your style and needs. Feel free to contact us for advanced Squarespace stylings with CSS or expert Squarespace website design services.
Frequently Asked Questions
Can I customize the appearance of the Squarespace search bar with CSS?
Yes, you can customize the appearance of the Squarespace search bar using CSS. This is done by accessing the “Custom CSS” panel in the backend of your Squarespace website.
You can then add CSS code to modify various aspects of the search bar’s appearance. This includes changing the borders, background color, and text color and removing the search icon if desired. Customizing the search bar with CSS allows you to match it with your website’s aesthetics and create a cohesive visual experience for your visitors.
How can I change the size and shape of the search bar?
To change the size and shape of the Squarespace search bar, you can utilize CSS to modify its dimensions.
Here’s a step-by-step guide on how to achieve this:
Access the backend of your Squarespace website.
Navigate to “Design” >>> “Custom CSS.”
In the CSS panel, you can insert the specific code to modify the search bar’s size and shape.
To change the size of the search bar, you can adjust its width and height properties using CSS.
Here’s an example code snippet:
In the above code, replace “300px” with the desired width and “40px” with the desired height for the search bar. You can adjust these values according to your preferences.
To change the shape of the search bar, you can modify its “border-radius” property. This property determines the roundedness of the search bar’s corners.
For example, to make the search bar have rounded corners, use the following code:
In this code snippet, “10px” represents the amount of rounding applied to the corners. You can increase or decrease this value to achieve the desired shape.
Remember to save your changes after modifying the CSS code.
Can I change the color and styling of the search bar’s background and text?
Yes, using CSS, you can change the color and styling of the Squarespace search bar’s background and text.
To change the background color of the search bar, you can use the “background-color” property in CSS.
Here’s an example code snippet:
In the above code, “#f2f2f2” represents a hexadecimal color value. You can replace it with the color of your choice. Make sure to include “!important” to override any existing styles.
To change the text color of the search bar, you can use the “color” property in CSS.
Here’s an example code snippet:
In this code, “#333333” represents a hexadecimal color value for the text. You can always replace it with your preferred color.
Additionally, you can apply other text styling properties like “font-size,” “font-weight”` and “font-family” to customize the appearance of the search bar’s text.
Here’s an example code snippet:
Modify the values in the code above to achieve your desired text styling.
Will customizing the search bar with CSS affect its functionality?
No, customizing the search bar with CSS shouldn’t affect its functionality. CSS is primarily used for styling and presentation purposes, and it doesn’t alter the underlying functionality of the search bar.
Conclusion
Customizing the Squarespace search bar allows you to add a personal touch and enhance the visual appeal of your website. Following the steps outlined in this guide, you can add a search bar in Squarespace and customize its appearance using CSS.
Experiment with different styles, colors, and settings to create a search bar that seamlessly integrates with your website’s design. If you have further questions or need help with your Squarespace design, don’t hesitate to contact us.